Isometric and Hexagonal Map Support in Tiled2Unity
22 May 2015
Hi there! Tiled2Unity is no longer in development nor supported. Use SuperTiled2Unity to import Tiled Map Editor maps into your Unity projects instead.

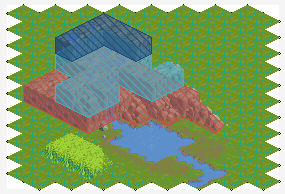
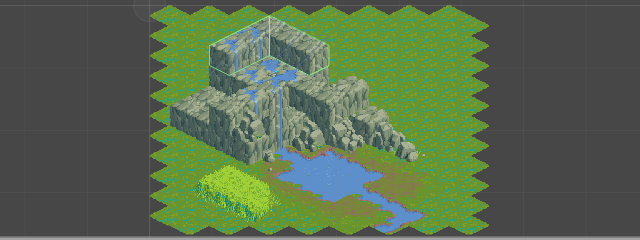
(Note: Isometric artwork is attributed to Yar via OpenGameArt.org)
Since Tiled2Unity’s release I’ve held firm on not supporting isometric maps due to two reasons:
- The game developers of days gone were limited to square tilesets and depended on artwork to give the illusion of their view whether it be top-down, side-view, 2.5D, whatever. Isometric (and hexagonal) were no different – you just bake the effect into the pixels.
- It’s a pain in the ass to implement.
However, my inbox tells me my fellow developers would really like to export their isometric maps to Unity with the same relative ease that their orthographic brothers and sisters enjoy. Also, I couldn’t go on pretending Tiled2Unity was the perfect companion app to Tiled for Unity developers when a major feature was not being supported.
Tiled2Unity: Isometric and Hexagonal Maps
If you download the latest version of Tiled2Unity you will find support for the following map types (in addition to orthographic):
- Isometric
- Isometric Staggered
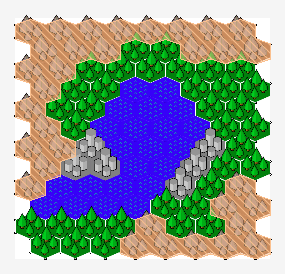
- Hexagonal (including all 4 variations of the coordinate system)
That’s every map type that Tiled is capable of creating right now, and, just like with orthographic maps, you can export collision objects into your Unity projects.

(Note: Hexagonal artwork is attributed to Steffen via TilemapKit)
Object Colliders in Isometric Mode
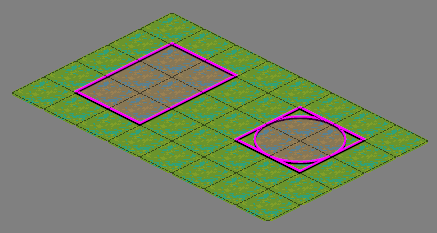
The isometric map mode in Tiled skews your collision objects so that rectangles becomes parallelograms and circles become ellipses. This complicates things a bit for us in Unity.
For all other map types (including isometric staggered) the rectangle object will be exported as a BoxCollider2D and the circle a CircleCollider2D. Easy.
For the isometric map type the rectangle will be exported as a PolygonCollider2D and will keep the shape as displayed in the image above. The circle, however, will be lost. Note that ellipses with uneven width and height have never been supported in Tiled2Unity due to the lack of an EllipseCollider2D in Unity. Now that the circle in the example above is really an ellipse it falls into that category. Sorry, no cheap circle collisions here. If you really need a circle collider I suggest you go with an isometric staggered map instead.
Beware of Visual Seams
Depending on how your isometric and hexagonal tilesets are authored you may see a lot of visual seams in your Unity project with some camera settings and shaders.
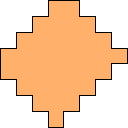
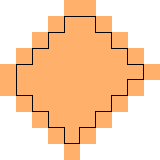
Here’s an example of an 8×8 isometric tile …

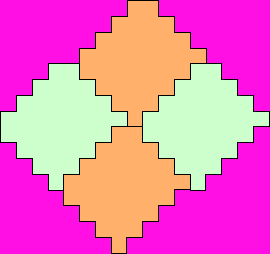
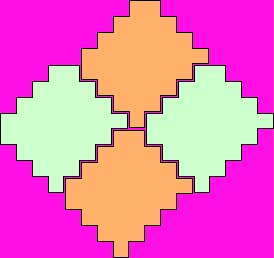
… and how you’d expect tiles like this to be rendered together …

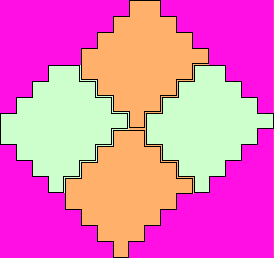
However, due to mathematical imprecision with the texture sampler you may end up with something that looks like this under certain conditions …

The best way to avoid this is to add extra pixels that bleed outside the isometric shape …

Generally, those extra pixels will be overlapped by the “proper” pixels of a neighboring tile but in the case where the texture sampling goes a bit out of bounds you’ll be covered.

Important Note: Do no increase the size of your tiles in Tiled to make up for those extra pixels. That’s what the margin setting is for in your tileset. Even though the “bleeding” tiles above may now be 10×10, they are really 8×8 tiles with 1 pixel margins.
What if You’ve Found a Bug?
I generally don’t work with isometric or hexagonal maps so at this time I can’t say this tech is too battle tested. If you’ve found an issue you can always leave a comment below or email me. I’m a fulltime game developer by day and a hobbyist programmer by night so keep in mind I can’t always reply right away.
Please Support Tiled on Patreon
I talk about this a lot because I know from Tiled2Unity alone that there is a lot of enthusiasm out there for Thorbjørn Lindeijer’s work with Tiled Map Editor. It is difficult to support the game development community as well as he has with a career and a family so please consider pledging to Bjørn’s Patreon in hopes of making Tiled even better his new fulltime job.
Even a couple of dollars each month adds up quickly so please join me in helping Bjørn reach his goal.